As technology continues to evolve, the need for effective and efficient design practices has become more crucial than ever. In a highly competitive market, businesses constantly strive to create user-friendly and visually appealing products that stand out from the rest. This is where wireframes come in, serving as an essential tool for designers to create a solid foundation for their projects.
Wireframes are basic visual representations of a website or application, focusing on the layout and structure rather than the aesthetics. They serve as a blueprint, providing a clear and organized framework for designers to work with. In this article, we will delve into the various aspects of wireframes, its importance, benefits, and how it can enhance the overall design process.
What are Wireframes?
Definition and Purpose
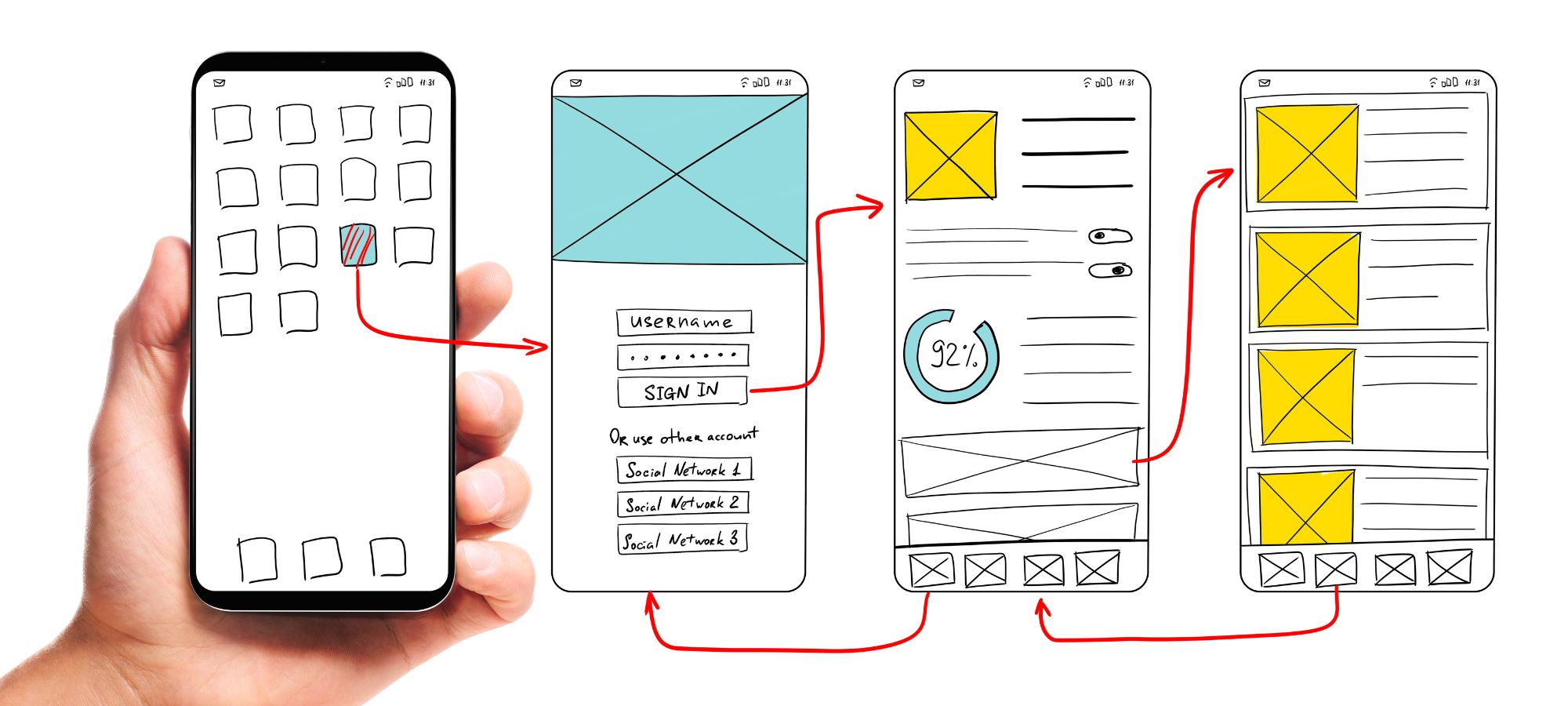
A wireframe is a simplified visual representation of a website or application, illustrating its layout and functionality. It serves as a blueprint for designers and developers, allowing them to focus on the overall structure rather than the finer details. Wireframes usually do not contain any colors, images, or typography, making it easier to identify potential issues and make changes in the early stages of the design process.

A wireframe is a simplified visual depiction of a website or application that demonstrates its structure and operational features
The primary purpose of wireframes is to create a basic structure for websites and applications, ensuring that all stakeholders are on the same page before moving on to the design and development phase. It allows designers to experiment with different layouts and functionalities without being bogged down by the complexities of graphics and code.
Types of Wireframes
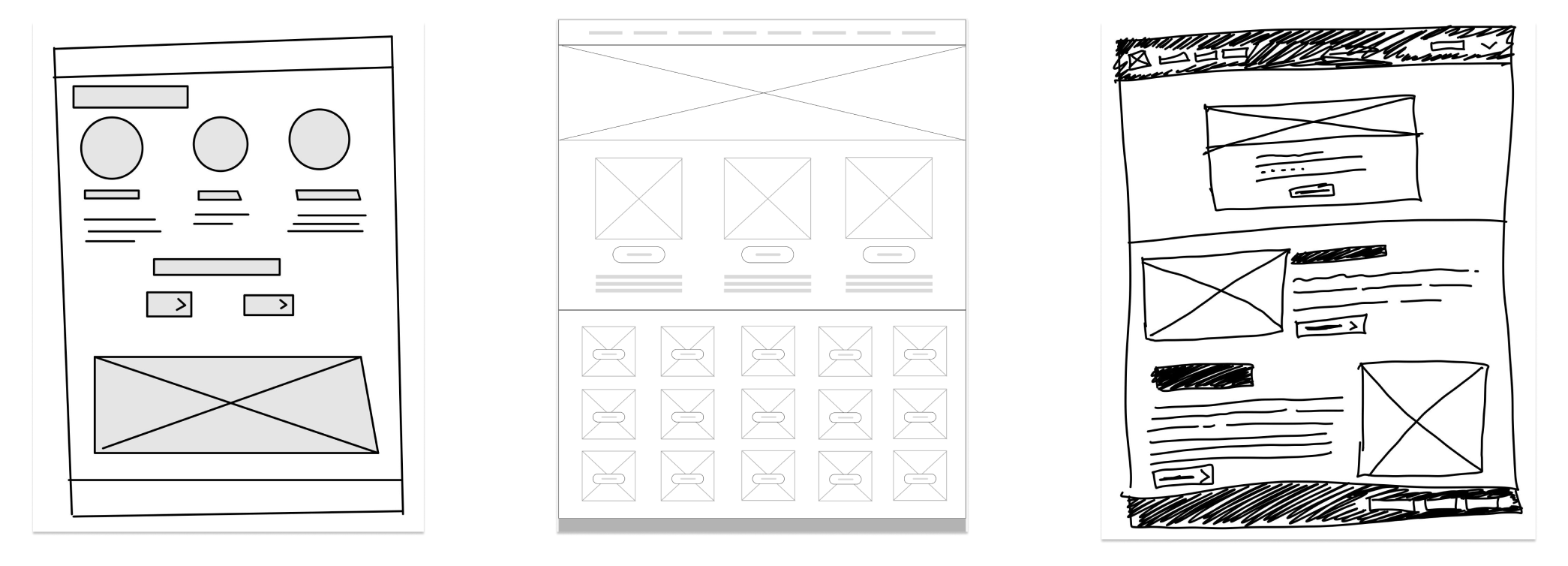
There are three types of wireframes: low-fidelity, mid-fidelity, and high-fidelity. Each type serves a specific purpose and can be used at different stages of the design process.
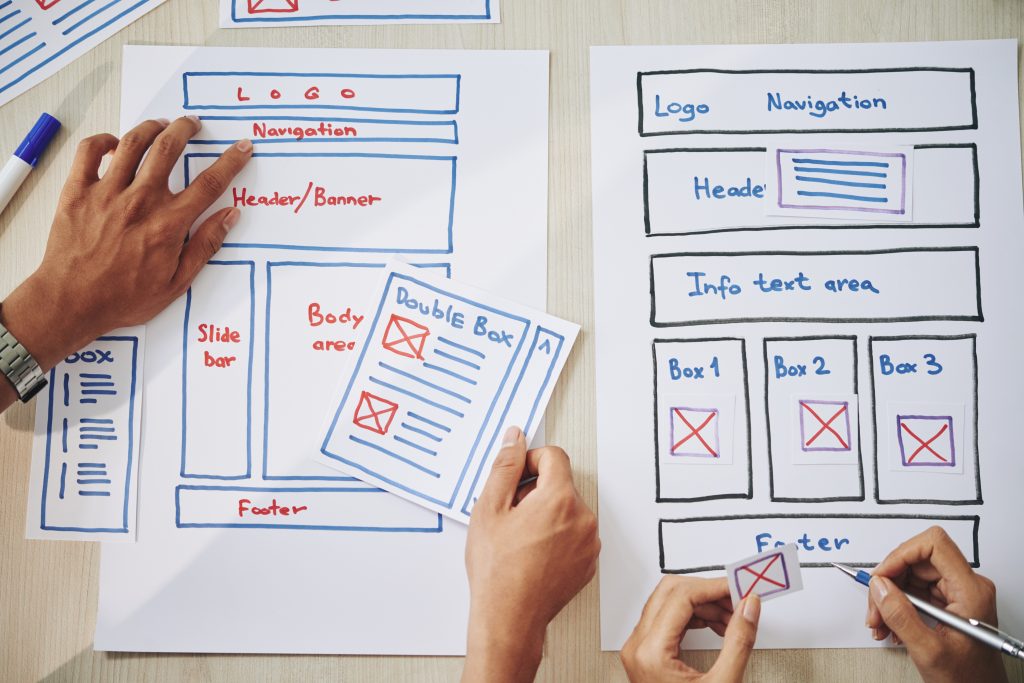
Low-fidelity wireframes are the most basic and rough representations, usually created using pen and paper or simple digital tools. These wireframes focus on the overall layout and structure, omitting minor details such as color and typography.
Mid-fidelity wireframes add more detail than low-fidelity ones, using digital tools to create a more polished version of the layout. They may include basic design elements such as fonts, colors, and icons, giving a better idea of how the final product will look.
High-fidelity wireframes are the most detailed and closely resemble the final product. These wireframes include all design elements and even interactive features, providing a more accurate representation of the end result.
Tools Used to Create Wireframes
There are numerous tools available in the market for creating wireframes, ranging from simple and free to more complex and expensive ones. Some popular options include:

There is a wide range of tools in the market for making wireframes, varying from straightforward and cost-free options to more intricate and pricier ones
- Pen and Paper: The most basic and cost-effective method, pen and paper allow for quick and easy sketching of ideas.
- Adobe XD: A popular software used for creating high-fidelity wireframes with advanced tools and features.
- Balsamiq: A simple and user-friendly tool for creating low-fidelity wireframes, suitable for beginners and non-designers.
- Figma: A collaborative design tool that allows multiple designers to work on wireframes simultaneously.
- InVision Studio: An all-in-one platform for designing, prototyping, and collaborating on projects.
Why Use Wireframes?
Benefits of Wireframes
Wireframes offer numerous benefits that make them an essential tool in the design process. Some of the key advantages include:
- Efficiency: As wireframes focus on the layout and structure, designers can create them quickly without being bogged down by details such as colors and images. This makes the entire design process more efficient and saves time in the long run.
- Better Communication: Wireframes serve as a common language between designers, developers, clients, and other stakeholders involved in the project. It allows everyone to have a clear understanding of the project’s scope, reducing the chances of miscommunication.
- Cost-effective: Creating a wireframe before moving on to the design phase can save both time and money in the long run. It allows for identifying potential issues and making changes early on, rather than having to redo the design after development has begun.
- Flexibility: As wireframes are not set in stone, it allows for easier modifications and iterations based on feedback and testing. This ensures that the final product meets user needs and expectations.
- Visualize User Flow: Wireframes help map out the user flow and navigation of a website or application, making it easier to identify any potential roadblocks or areas for improvement.
- Focus on User Experience: With wireframes, designers can focus on creating a seamless and intuitive user experience without getting distracted by the visual elements. This leads to better overall usability and accessibility of the end product.
Common Pitfalls Without Using Wireframes
Not using wireframes can lead to several pitfalls and challenges in the design process. These may include:
- Inconsistent Layout: Without a wireframe, designers may end up creating inconsistent layouts and design elements throughout the project. This can lead to confusion and make the final product seem disjointed.
- Poor User Experience: Skipping wireframes means skipping the crucial step of user flow mapping, which can result in a complicated and confusing user experience.
- Wasted Time and Effort: Making changes in the later stages of design or development can be time-consuming and costly. Wireframes help identify potential issues early on, avoiding wasted time and effort.
- Scope Creep: Without a clear understanding of the project’s scope, designers may end up adding unnecessary features and functionalities, leading to scope creep. This can prolong the design process and increase costs.
Comparison with Other Design Tools
There are various design tools available in the market that serve different purposes. Some popular options include:
- Mood Boards: Mood boards are a collection of images, colors, and textures used to represent the overall look and feel of a project. They are useful for generating ideas and inspiration but do not provide a framework for creating a website or application.
- Prototypes: Prototypes are interactive mockups that allow users to click and interact with different elements of a website or application. While prototypes are useful for testing functionality, they are more time-consuming to create and do not focus on the layout and structure.
- Style Guides: Style guides are documents containing guidelines for the visual elements of a project, such as fonts, colors, and imagery. While style guides ensure consistency in design, they do not provide a framework for creating the layout and structure of a project.
- Wireframes: As mentioned earlier, wireframes are simplified visual representations of a website or application, focusing on the layout and structure rather than aesthetics. They provide a blueprint for designers to work with and are essential in the initial stages of the design process.
Steps to Creating Effective Wireframes
Creating effective wireframes requires a structured and systematic approach. Following these steps can help designers create wireframes that are not only visually appealing but also user-friendly and functional.

Developing successful wireframes necessitates a methodical and organized approach
Gathering Requirements and Research
The first step in creating an effective wireframe is to gather requirements and research about the project. This involves understanding the target audience, their needs and expectations, and the overall goals of the project.
Designers should also conduct competitive analysis and research on industry best practices to get a better idea of what works and what doesn’t. This information will serve as a guide when it comes to creating the wireframe.
Understanding User Needs
Once the requirements and research have been gathered, designers should focus on understanding the needs of the end-users. This involves identifying user personas and creating user flows to map out how users will interact with the website or application.
Understanding user needs is crucial in creating a wireframe that not only looks good but also provides a seamless and intuitive user experience.
Sketching and Ideation
After gathering requirements and understanding user needs, designers can move on to sketching and ideation. This stage involves creating rough sketches and ideas for the wireframe, using pen and paper or a digital tool.
Sketching allows for experimentation and quick iterations, making it easier to come up with a solid wireframe structure. It is also an excellent way to collaborate with other team members and get feedback before moving on to the next stage.
Elements of a Wireframe
A wireframe consists of several elements that work together to create a cohesive and user-friendly design. These elements include:
Layout and Navigation
The layout and navigation are essential components of a wireframe, serving as the backbone of the design. A well-thought-out layout ensures that all elements are organized and easy to understand, while the navigation helps users find their way around the website or application.
Designers should consider the hierarchy of elements and how they will be displayed on the page when creating the wireframe’s layout. This includes deciding on the placement and size of images, text, buttons, and other design elements.
Content Placement
Content is a vital aspect of any website or application, and designers must plan its placement carefully. The wireframe should indicate where each element of content will go, including headings, paragraphs, images, and videos.
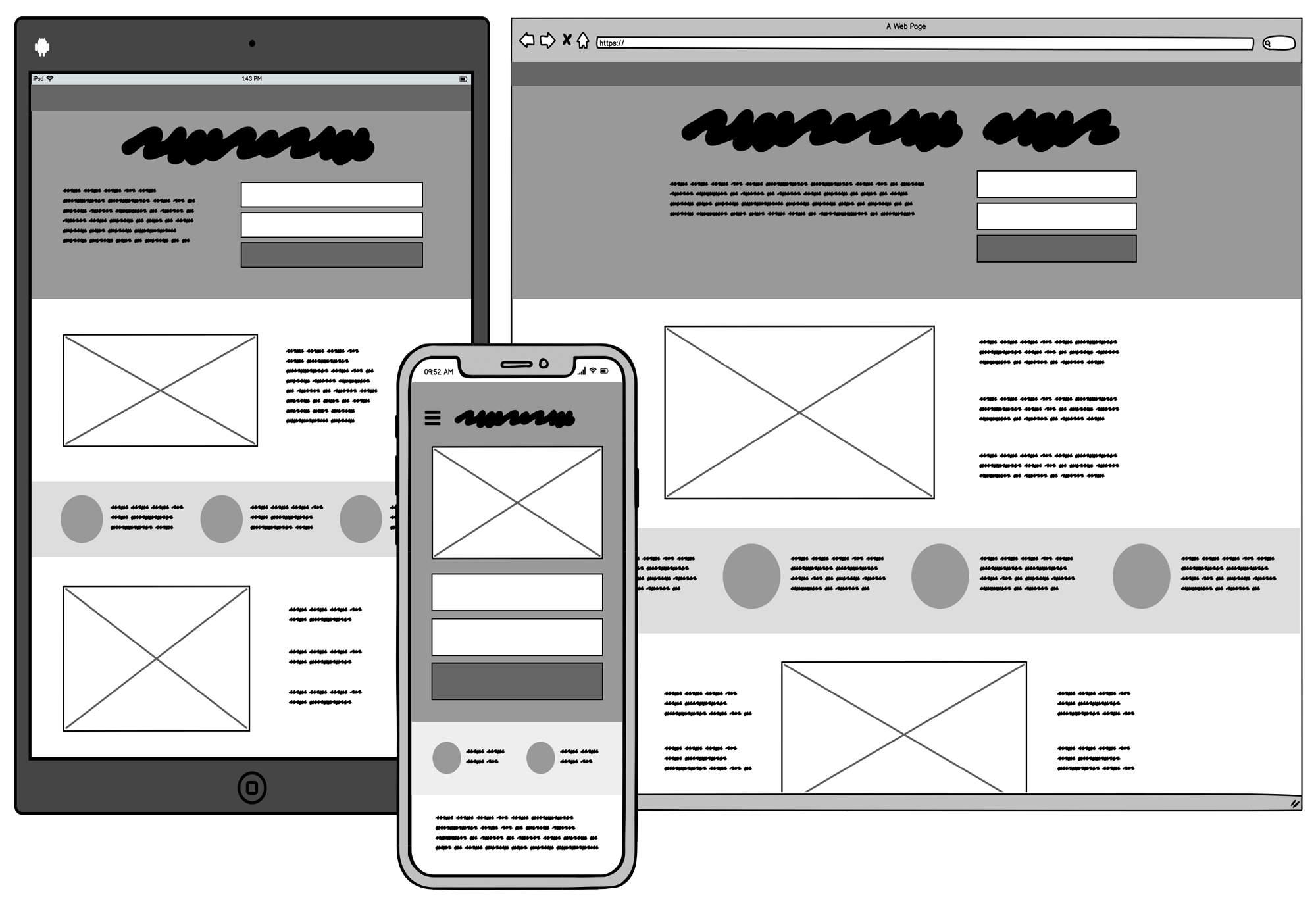
The content placement in a wireframe should also take into account responsive design, ensuring that the design works equally well on different devices and screen sizes.
Basic Design Elements
While wireframes do not focus on the aesthetics, they should still include basic design elements such as colors, fonts, and icons. These elements help provide a visual representation of the final product and give stakeholders a better idea of how it will look.
However, designers should avoid getting too caught up with the finer details and focus primarily on the overall structure and functionality.
Best Practices for Wireframing
To get the most out of wireframes, designers should follow some best practices to ensure that the end product is user-friendly, visually appealing, and efficient.
Consistency and Simplicity
Consistency and simplicity are key to creating an effective wireframe. Designers should aim to use consistent layouts, typography, and design elements throughout the wireframe to provide a seamless and intuitive user experience.
Simplicity is also crucial, as overcomplicating the wireframe can make it difficult for users to understand and navigate. Keeping the wireframe simple and straightforward ensures that the design process moves smoothly and efficiently.
Usability and Accessibility
Wireframes should be designed with usability and accessibility in mind. This means considering how users will interact with the website or application and making sure that all elements are easily accessible.
Designers should also take into account accessibility requirements, such as color contrast, font size, and screen reader compatibility, to ensure that the final product is accessible to all users.
Collaboration and Feedback
Collaboration and feedback are crucial when creating wireframes. Designers should involve other team members and stakeholders in the process to get a well-rounded perspective on the wireframe’s effectiveness.
Feedback should also be encouraged throughout the design process, allowing for iterations and improvements based on user needs and expectations.
Conclusion
Wireframes are an essential tool in the design process, serving as a blueprint for creating user-friendly and visually appealing websites and applications. They offer numerous benefits, including efficiency, better communication, and cost-effectiveness, making them an indispensable part of any project.
By following best practices and taking a structured approach, designers can create wireframes that not only look good but also provide a seamless and intuitive user experience. With its ability to identify potential issues early on and allow for easy modifications, wireframes are a valuable asset in the ever-evolving world of design.
In conclusion, incorporating wireframes into the design process can lead to more effective and successful projects, benefiting both designers and end-users alike.